홈페이지에서 유튜브 모아보기
2020.01.21
유튜브 공식 계정 내 동영상을 모아 보여주는 기업 또는 브랜드 공식 웹사이트가 점차 늘고 있습니다.
그런데, 웹사이트에서 해당 영상들을 웹사이트에 보여주기 위해 게시판에 등록을 하는 경우가 더러 있습니다.
이런 경우, 태그라이브를 이용해 쉽고 편리하게 웹사이트에서 유튜브 동영상 허브를 구축해 보면 어떨까요?
설명을 위해 넷플릭스 코리아의 공식 채널을 이용해 유튜브 SNS허브를 구축해 보겠습니다.
1. 유튜브 공식 채널
기업에서 운영하고 있는 유튜브 계정에는 채널명이라는 고유값이 있습니다.
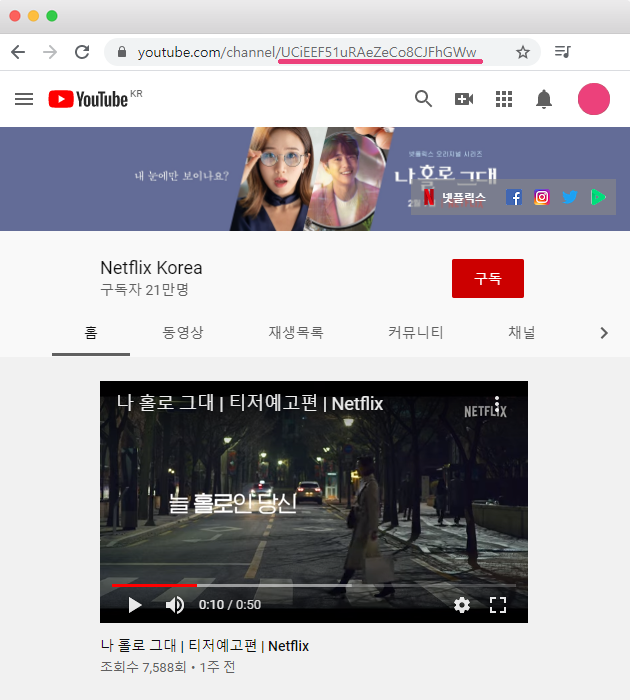
우선, 유튜브 넷플릭스 코리아의 공식 계정을 접속합니다.
공식계정(채널)의 URL 은 https://www.youtube.com/channel/UCiEEF51uRAeZeCo8CJFhGWw 입니다.
여기에서 channel/ 뒤에 붙은 코드값 같은 UCiEEF51uRAeZeCo8CJFhGWw 이 채널명입니다.

2. 태그라이브 캠페인 생성
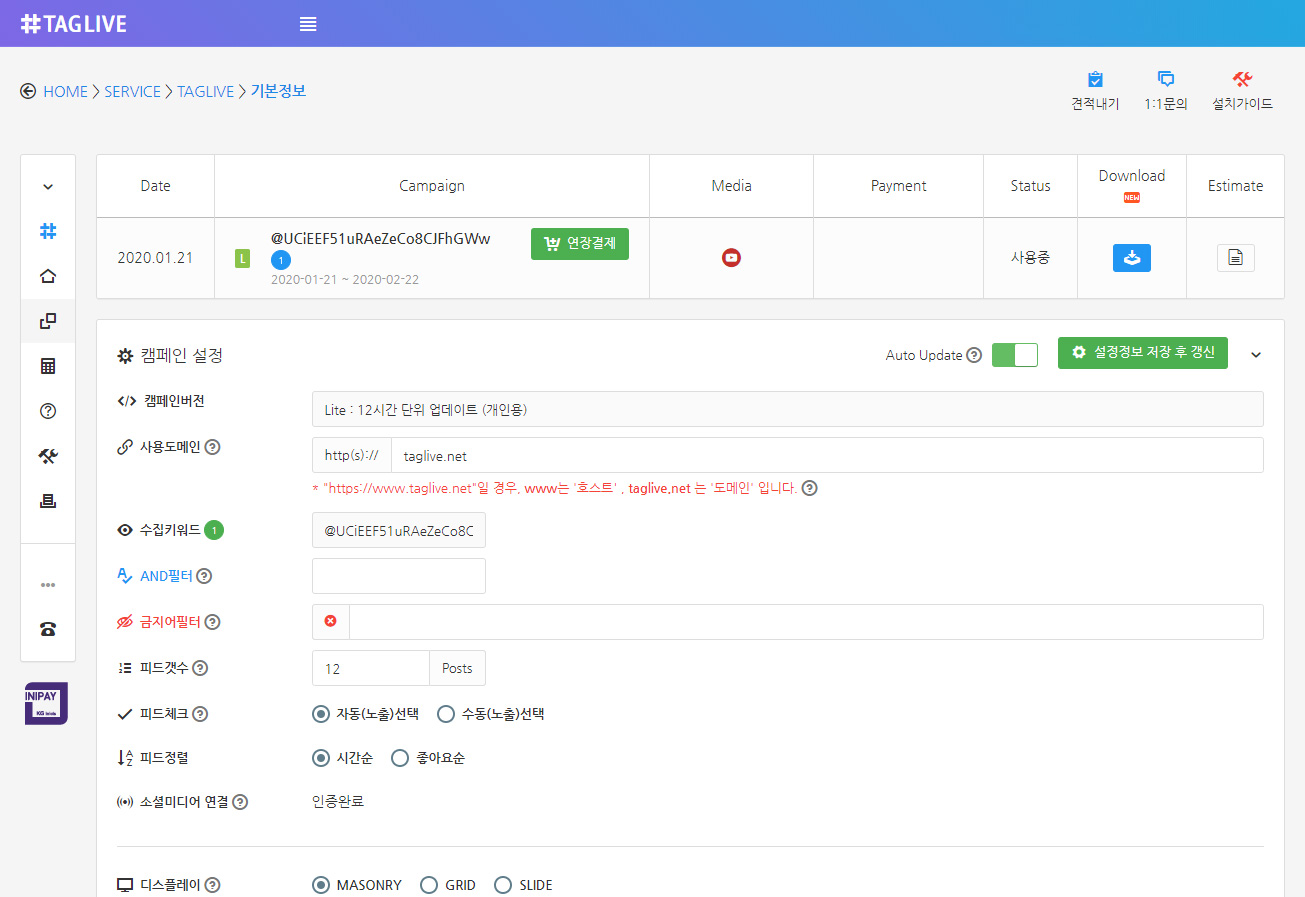
https://www.taglive.net/dashboard/ 접속 후, 유튜브 수집을 위한 캠페인을 생성합니다.

수집키워드에 넷플릭스 코리아 계정을 넣습니다.
@기호를 붙여야 태그라이브에서는 계정으로 수집되는 것으로 인식하기 때문에, 수집키워드에 @UCiEEF51uRAeZeCo8CJFhGWw 로 등록합니다.
나머지 사항들은 사용에 필요한 기본적인 정보들을 입력하는데요, 도메인명은 반드시 입력해야 해당 도메인에서 태그라이브가 구동됩니다.
그런 다음, "설정정보 저장 후 갱신"버튼을 누릅니다.
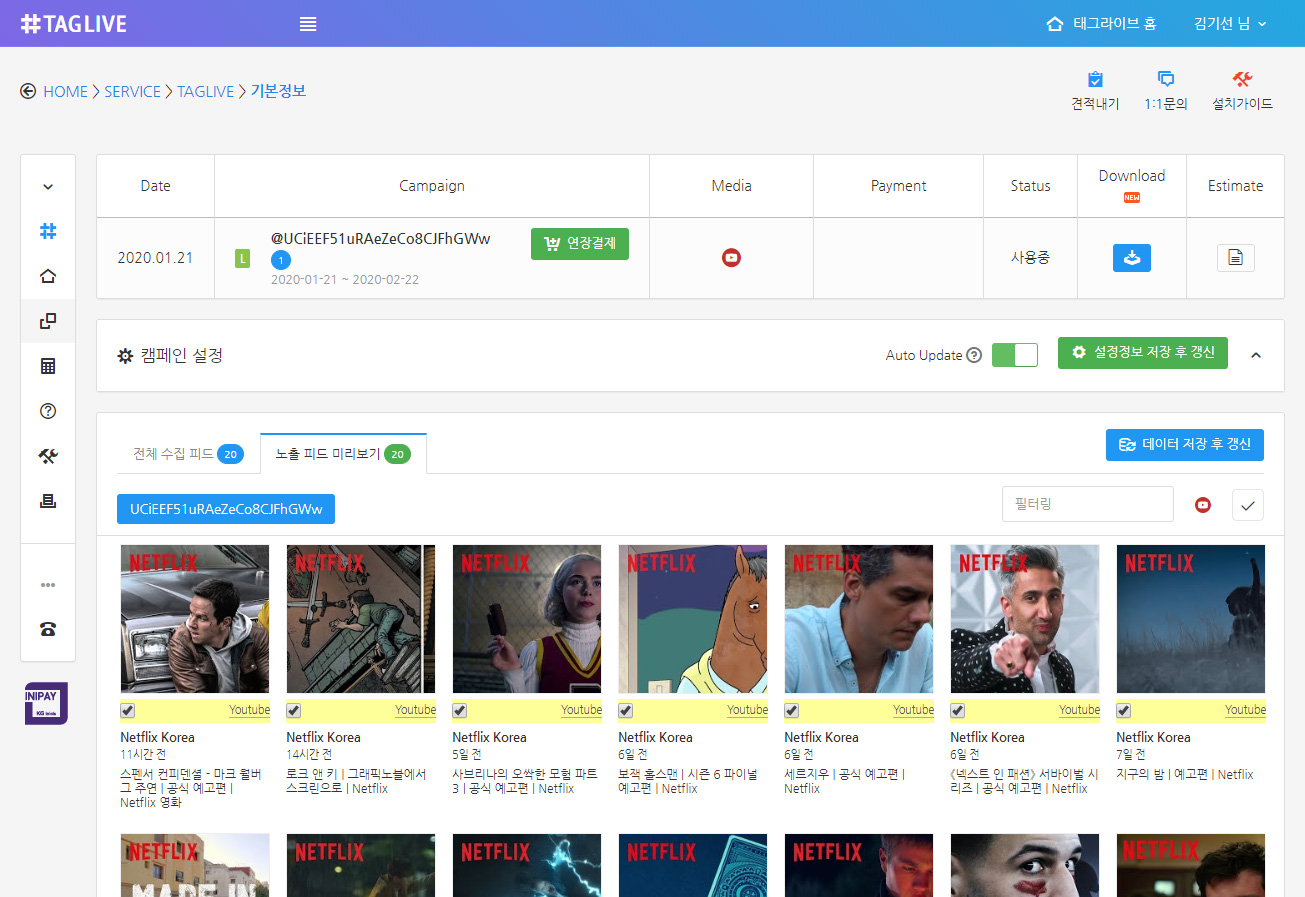
 2분 정도 지나면, 다음과 같이 첫번째 데이터 수집이 이루어집니다.
2분 정도 지나면, 다음과 같이 첫번째 데이터 수집이 이루어집니다.상단 오른쪽에 Download 버튼을 클릭하면, 플러그인 소스를 내려 받을 수 있습니다.
3. 웹호스팅에 소스 업로드
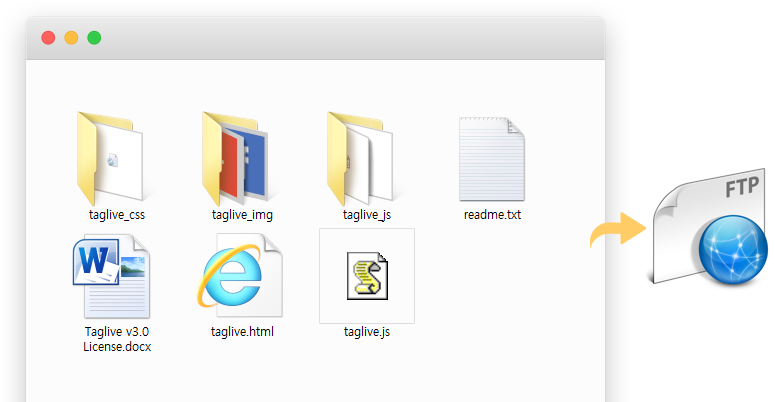
플러그인 소스는 Zip파일로 압축 돼 있습니다.
압축을 풀면 다음과 같은 소스를 확인 할 수 있습니다.

압축을 푼 후, 설치하고자 하는 웹사이트 FTP에 소스를 업로드 합니다.
4. 웹페이지에 설치하기
압축 파일 내 taglive.html은 태그라이브 설치 예시가 담기 페이지이며, 설치 소스는 다음과 같습니다.
<script type="text/javascript" src="taglive_js/jquery.js" ></script><script type="text/javascript" src="taglive.v1.9.js" ></script>
위의 소스 중 taglive.v1.9.js 가 있는 스크립트 한줄만 웹페이지 내 설치할 위치에 복사(Ctrl+C) 해 붙이면 (Ctrl+V) 하면 됩니다.
태그라이브는 반응형 웹이기 때문에 화면 사이즈가 맞춰 피드 구성이 자동으로 변경됩니다.
다음은 taglive.v1.9.js 스크립트를 본문에 삽입한 결과입니다.
태그라이브를 이용하면, 유튜브 영상을 웹사이트 관리자가 별도로 올릴 수고를 없애고, 빠른 빌드업으로 홈페이지에 유튜브 동영상 콘텐츠를 사용할 수 있습니다.
게다가 태그라이브 대시보드를 이용해 보여질 영상을 선택할 수 있습니다. 글, 구성 : 태그라이브 전략기획팀 (https://www.taglive.net)